Les prémices
Dans le cadre de notre TFA ( Travail de Fin d’Année ) , nous devions créer un service sur une thématique choisie . J’ai choisi un thème qui me passionne et qui bien qu’il semble anodin a eu un grand impact sur moi , ma conception du monde et de ma personnalité .

Cette thématique et le service qui en découle ont pour but non seulement de réunir les familles lors d’un bon moment , mais également de rendre ses titres de noblesse à l’animation que beaucoup considèrent encore comme réservée aux enfants et comme simple divertissement . Le service proposé ci-dessous répondra également aux questions intrinsèques que je me suis posées lors de la création qui sont : Qui ? Quoi ? Quand ? Pourquoi ? Où ?
 ( Crédit : Image par Vidmir Raic de Pixabay )
( Crédit : Image par Vidmir Raic de Pixabay )
Développement du concept
J’ai choisi ce nom car pour moi les films et séries d’animation sont les contes et fables de notre époque , pour peu qu’ils soient réalisés consciencieusement et avec respect pour le spectateur . Il permettent de développer l’imagination et présentent une morale au travers d’un monde , qui certes peut être fantastique et farfelu , mais qui est le reflet d’un monde idéal à atteindre , ou d’un réaliste qu’on peut rendre meilleur .

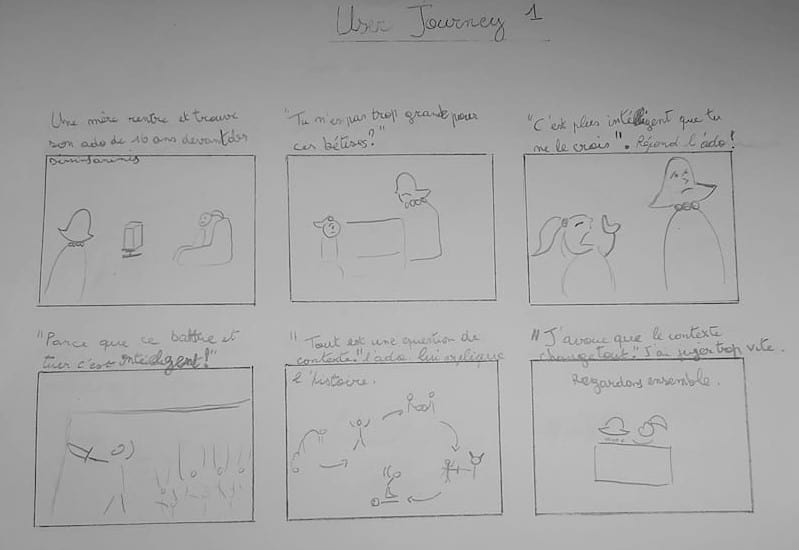
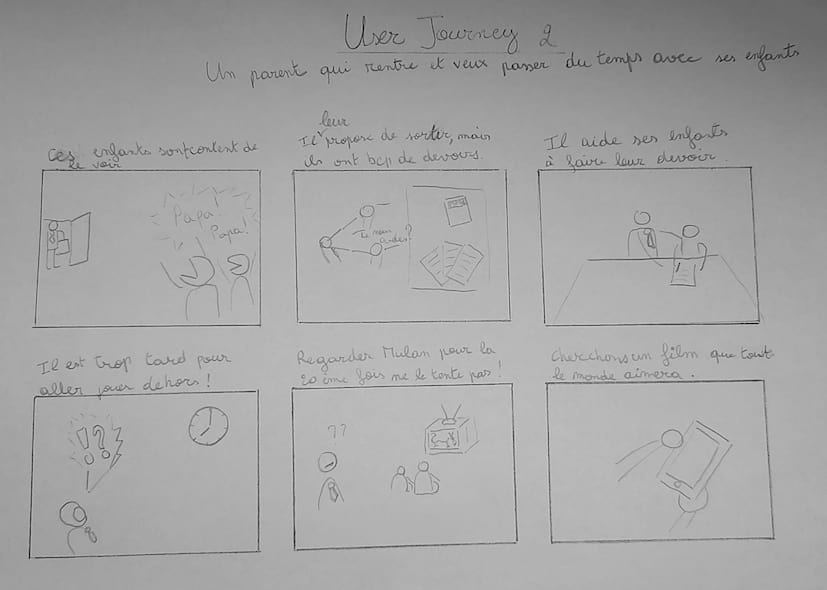
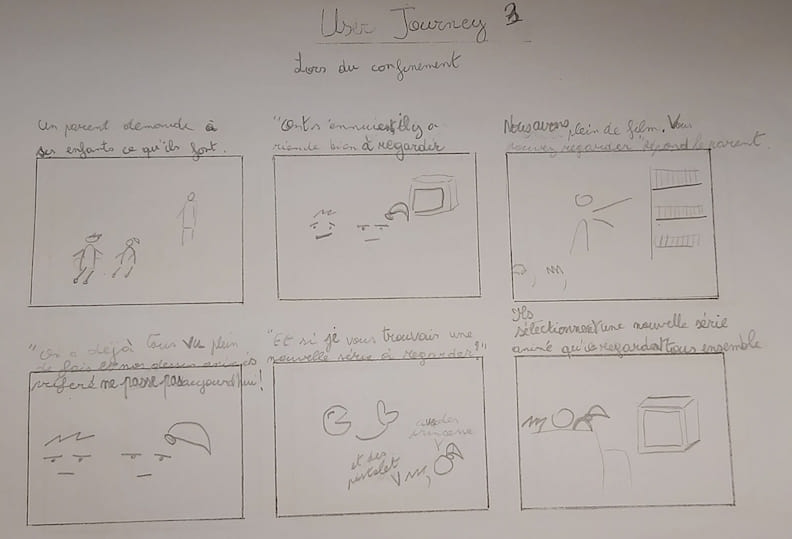
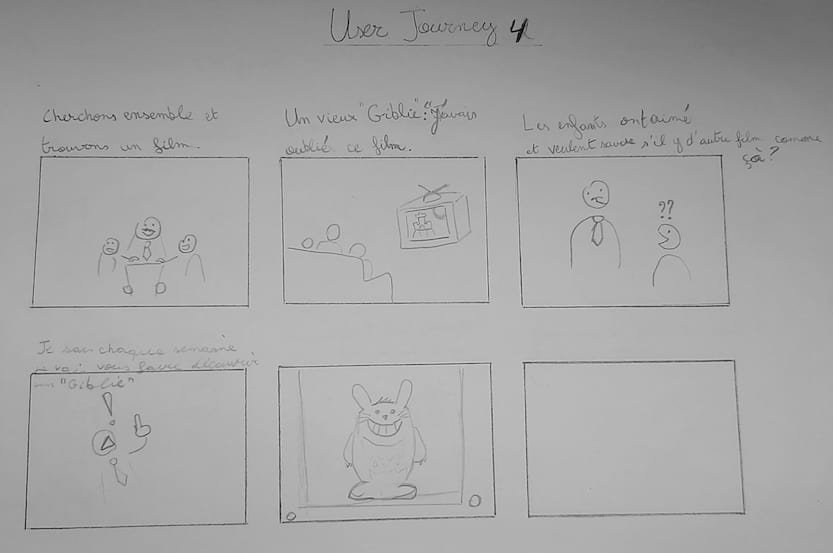
J’ai par la suite fait 4 “user journeys” afin de déterminer les conditions dans lesquelles le service pourrait être utilisé .
-
–La première a pour contexte un parent qui désire s’intéresser à ce que regarde son enfant .

-
–La seconde , un parent excédé de regarder constamment le même film .

-
–La troisième , « lors du confinement » , un parent en quête d’activités à faire avec ses 2 enfants .

-
–La dernière , un parent voulant faire découvrir un film de son enfance à ses enfants .

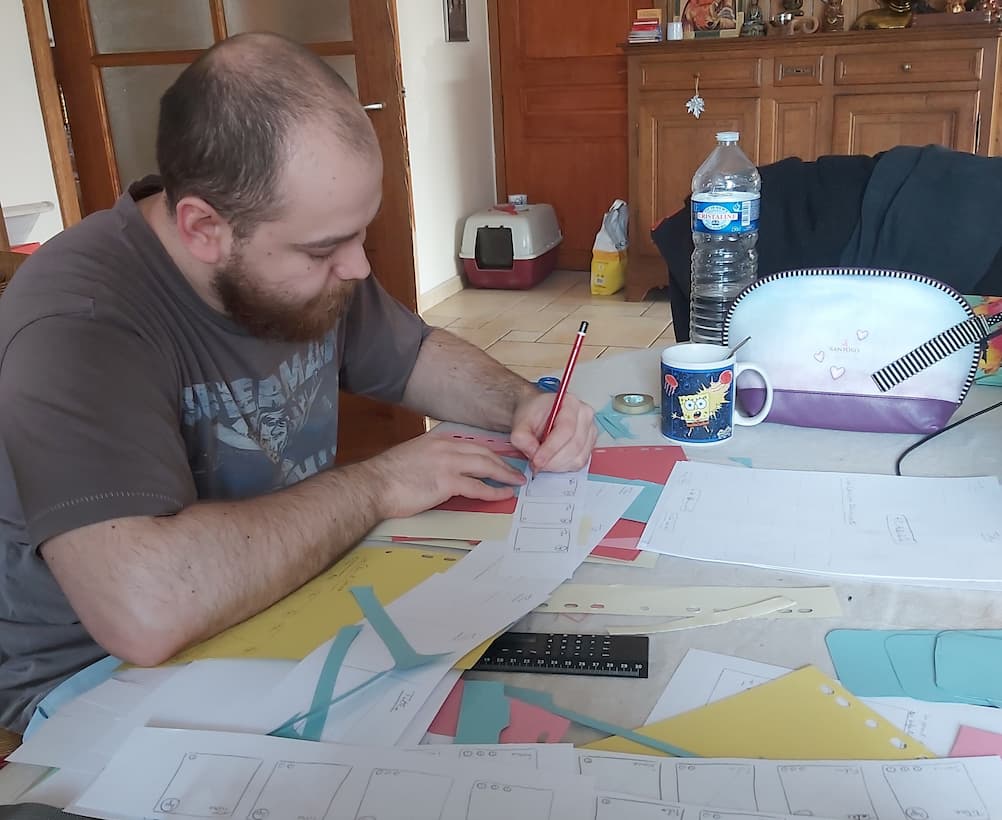
Sur base des “user journeys” et de l’analyse de mes interviews , j’ai créé un prototype papier contenant les différentes fonctionnalités qui sont ressorties de mon analyse . J’ai fait une version mobile et une version tablette qui ont été testées sur base de 3 scénarios choisis au hasard par le volontaire .

-
–Scénario 1 :
Votre fils ou votre fille vous a parlé d’une série qu’il / elle adore . Vous voulez vous renseigner sur la série pour savoir si elle est adaptée pour lui .

-
–Scénario 2 :
Votre enfant dit avoir trouvé un dessin animé que vous seriez susceptible d’aimer . Cependant , le “speech” tenu par celui-ci ne semble pas attrayant . Vous vous renseignez malgré tout en espérant pouvoir partager ce moment avec lui .

-
–Scénario 3 :
Vous voulez faire une soirée film en famille avec vos enfants de 6 et 10 ans . Le plus grand adore les chevaliers et le plus jeune les extraterrestres .

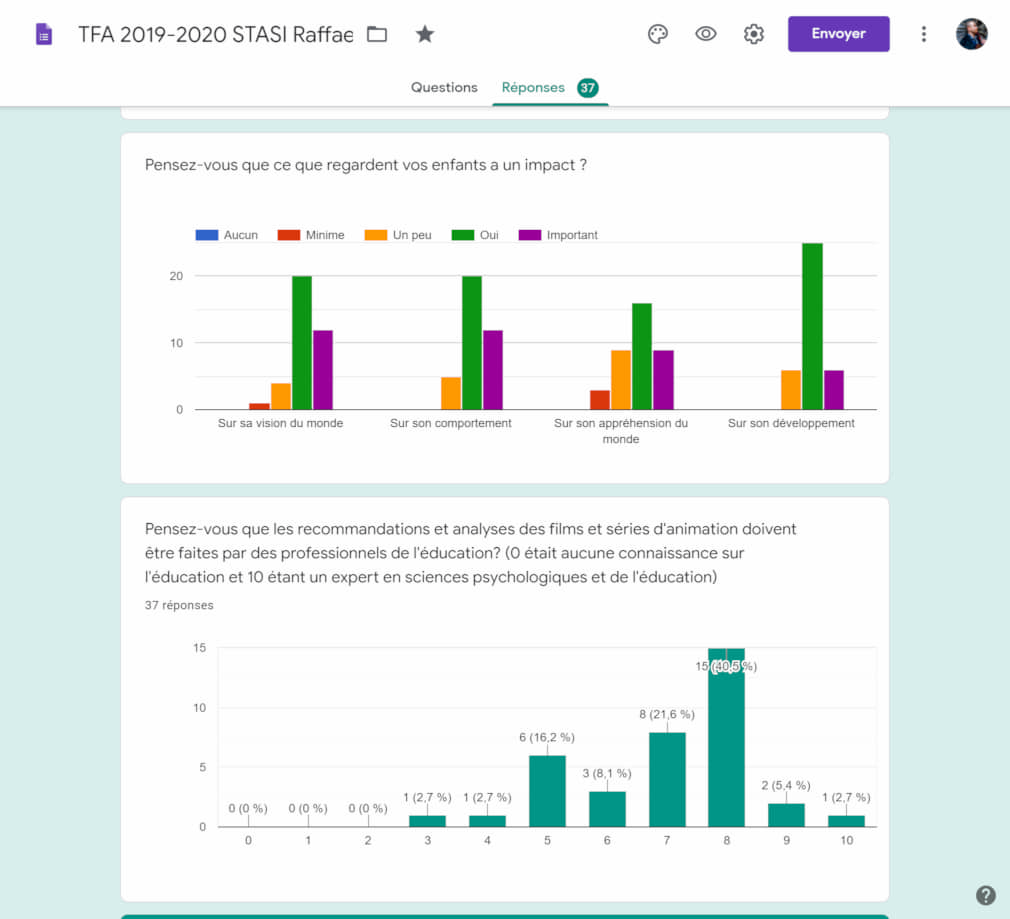
En combinant mon analyse des interviews , des “user journeys” et des tests des prototypes papier , j’ai mis au point un formulaire en ligne . La création de ce dernier m’a pris toute une journée de travail et fut plus difficile que je l’imaginais car je voulais absolument être le plus précis et le plus complet possible . J’ai même sollicité l’aide d’une amie neuropsychologue pour relire le formulaire . celle-ci m’a corrigé sur mon utilisation de l’échelle de Likert .
 ( exemple d’échelle de Likert utilisé dans le formulaire )
( exemple d’échelle de Likert utilisé dans le formulaire )
Grâce au formulaire , j’ai pu déterminer les différentes fonctionnalités que les utilisateurs désireraient par le biais de ce genre de service .
Hélas , le temps et la main-d’oeuvre nécessaires pour réaliser un site aussi complet ne sont pas à ma disposition dans le cadre de ce TFA . De ce fait , j’ai dû épurer un maximum cet ouvrage en me limitant aux 2 éléments ressortant le plus des différentes réponses au questionnaire .
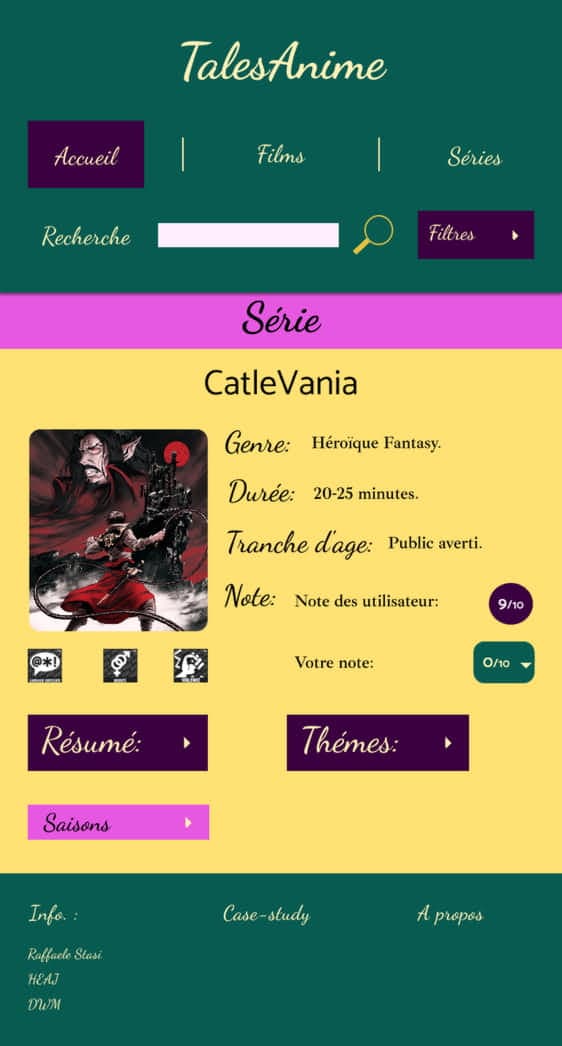
Design et mise en forme
Avant de vous montrer les fonctionnalités sélectionnées , nous allons faire un petit détour sur le design et la mise en forme des informations .
En effet, avoir un visuel des fonctionnalités est plus parlant et qui dit visuel dit design .
Je me suis inspiré des vieux livres de contes car pour moi les dessins animés sont l’équivalent des contes modernes . J’ai choisi une palette de couleurs à la fois voyantes , colorées , plus douces et plus proches du pastel , comme dans les illustrations des livres pour enfants et ce , dans le but d’inviter aux rêves , à l’imagination , à l’exubérance… je suis donc parti d’un violet mélange de bleu et de rose pour ne pas correspondre aux stéréotypes de genre . j’ai aussi créé une triade sur un cercle chromatique .
Ensuite , j’ai établi ma hiérarchisation selon mon corps de caractère que j’ai mis à 19px pour la version mobile , avec une typographie simple avec serif pour le corps , une typographie plus ronde et en courbe pour certains titres et boutons afin de rappeler les contes et pour finir une typographie plus grasse et sans-serif pour les intertitres et les informations des vignettes .

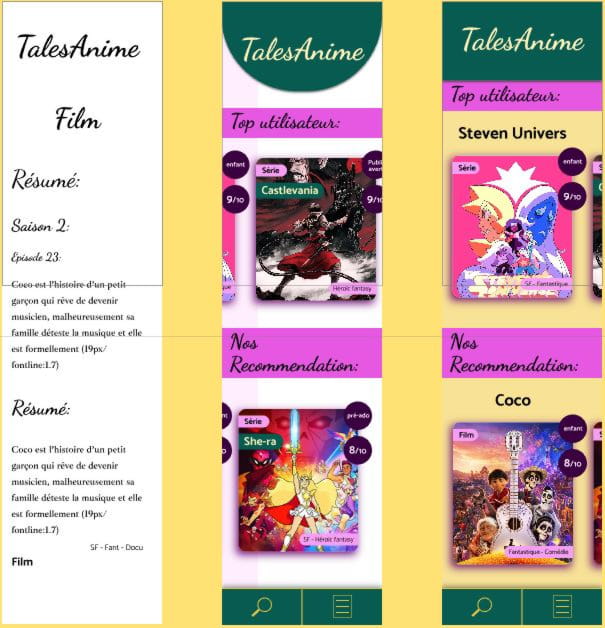
Comme vous pouvez le voir dans l’évolution du design ci-dessus , je m’étais un peu restreint dans les couleurs ne voulant pas faire un effet “too much” et j’avais un peu trop séparé les diverses informations .
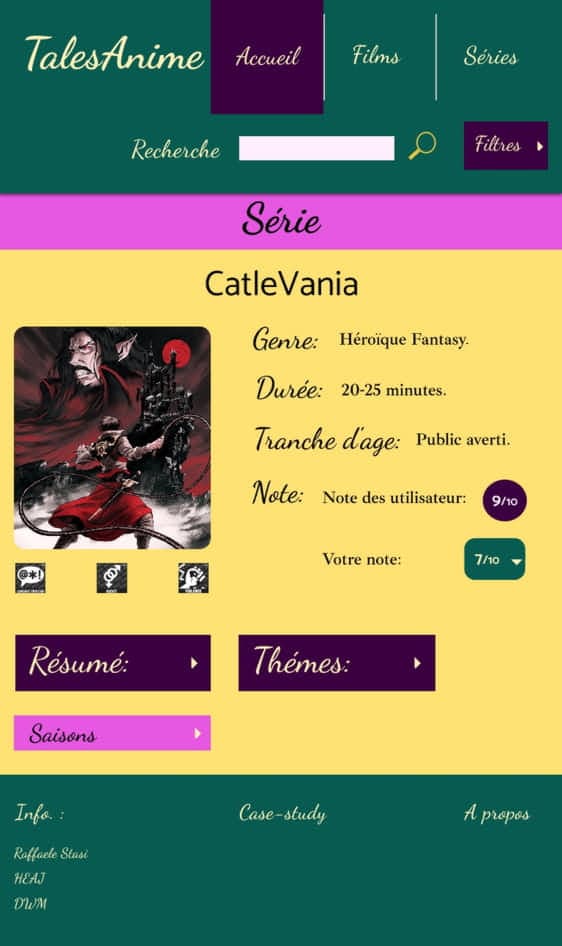
Après discussion et réflexion avec mon référent , j’ai rajouté des couleurs , j’ai retiré des arrondis ce qui ajoute un effet “pop-up book” qui se marie bien avec l’esprit que je voulais insuffler à ce design . Une dernière présentation et 2-3 modifications plus tard , voilà le résultat .
Je n’avais plus qu’à dénoter ça en version tablette et PC . Je suis parti sur 2 mises en page différentes : La version a . plus minimaliste au niveau de la navigation mais qui met le contenu plus en évidence .
La version b . , quant à elle , met le nom du site , la navigation et la barre de recherche beaucoup plus en évidence . Au final avec l’accord de mon référent , je me suis décidé pour la version a .


Pour la version tablette , j’ai augmenté d’un cran le niveau hiérarchique de la typographie et j’ai changé l’apparition des filtres par rapport à la version mobile sur base d’une grille de 5 colonnes avec des gouttières de 38px et des marges latérales de 19px .
Pour la version pc , j’ai augmenté le corps du texte à la même taille de l'interlignage de la version mobile soit 32.5px . J’ai par la même occasion remis tous les éléments de la navigation sur une ligne et j’ai créé un léger décalage entre les images et les informations sur base d’une grille à 9 colonnes ( les marges et les gouttières restent les mêmes que la version tablette ) .
Le passage au code
À mon habitude , j’ai codé en mobile first mais cette fois-ci , pour la première fois , je réalisé ce projet en sass via le terminal en localhost .
Comme mentionné ci-dessus , c’est la première fois que je réalise de cette manière un projet d’une telle ampleur . Les principes du sass me sont connus mais pas familiers .
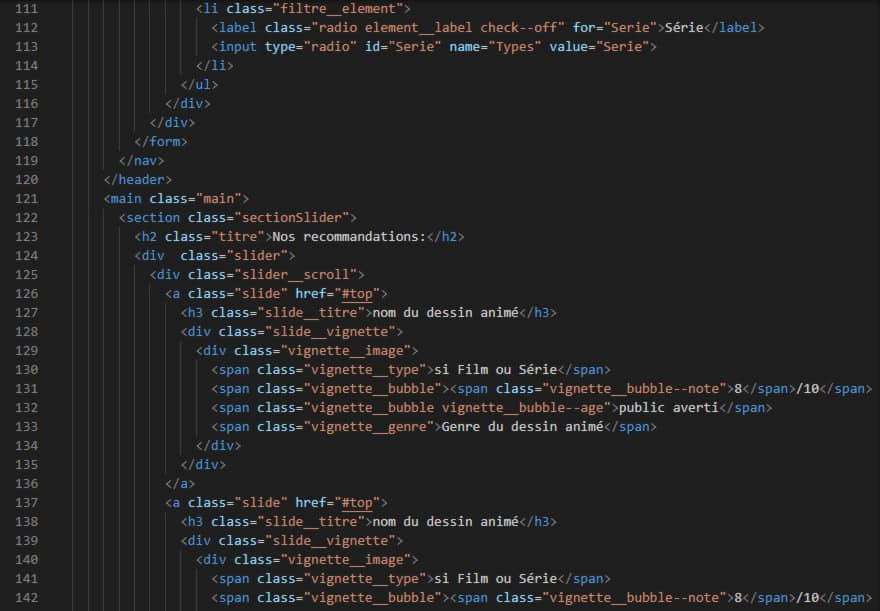
J’ai évidemment commencé par créer le html de ma page d’accueil puis une page pour les informations spécifiques du dessin animé et une page de résultats de recherche pour les films et les séries .
J’ai ensuite commencé à faire le css des 3 pages avec des balises génériques pour les éléments qui seraient remplis plus tard par les données des différents dessins animés , tout en essayant d’aller le plus loin possible dans le css sans avoir recours au javascript .

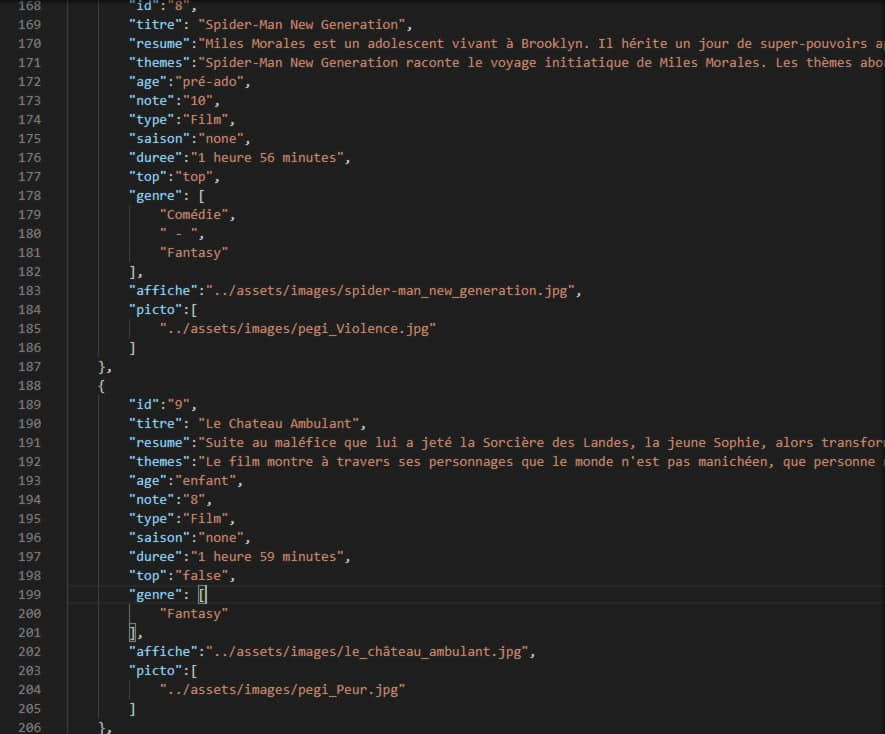
Pour ce travail j’ai créé moi-même un json ( après quelques recherches ) avec les informations qui me semblaient importantes à la suite de l’analyse du formulaire .

Lors du codage j’ai fait quelques modifications dans le design pour des raisons d’ergonomie , de facilité , de manque de temps ou par esthétisme :
-
–Pour des raisons ergonomiques , j’ai déplacé la barre de recherche sur la droite en version pc car les principes d’Ui et l'habitude font qu’elle est le plus souvent à cette endroit afin d’éviter de perturber l’utilisateur .
-
–Par facilité et manque de temps , je n’ai pas implémenté la possibilité de pouvoir noter les dessins animés . En effet , cet atelier ne requiert que 3 fonctionnalités poussées en css / javascript . De plus , la réalisation d’un formulaire pour choisir une note non fonctionnelle ne serait qu’une perte de temps et alourdirait le design inutilement . Je n’ai pas pu styliser le scroll horizontal de la version pc par manque de temps et de connaissances sur le sujet . Ceci dit , j’ai changé les « v » pour cocher les filtres par des croix car c’était plus simple à faire au final . Je trouve le rendu plus harmonieux avec le design .
-
–Par souci d’esthétique , j’ai changé les couleurs de l’état hover et focus des liens de la navigation en leur donnant la même couleur que la barre de titre juste en dessous ce qui donne un effet marque page que je trouve plus en adéquation avec l’esprit que je voulais insuffler .
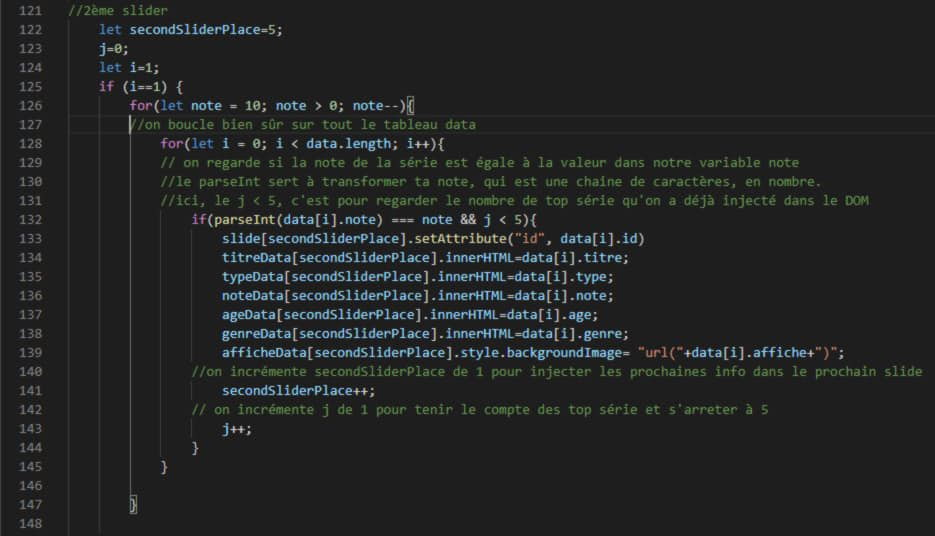
La partie javascript a été un vrai casse-tête pour moi et je n’y serai jamais arrivé à bout sans l’aide de camarades et d’un de mes professeurs qui m’ont permis de sortir de plusieurs impasses . D’ailleurs , j’ai remarqué que le fait de travailler en groupe avec des personnes qui comprennent les principes concernant le code et le design m’était hautement bénéfique . Le simple fait de discuter et de dire à haute voix le problème avec la personne suffit parfois à le résoudre , alors que je stagnais depuis plusieurs heures . Leur point de vue extérieur permet aussi de mettre en évidence des erreurs simples que je ne voyais pas du fait d’avoir le nez dans le code pendant des jours .

J’ai donc , grâce à eux , corrigé mes problèmes d’affichage de mes sliders en page d’accueil , j’ai pu simplifier mon travail en faisant de mon site une “one page” , j’ai résolu mes soucis de cochage des différents filtres de ma barre de recherche , j’ai corrigé mon BEM et je me suis rendu compte lors de la mise en ligne que le chemin des sources de mes images dans mon json n’était plus le même et ne s’affichait plus .

Les à-côtés
En plus du site en lui-même et du “case-study” que vous lisez , je devais pour cet atelier réaliser une page de présentation du site que vous trouverez avec le lien À propos . En outre , j’ai dû faire une vidéo “after effec” qui présente les fonctionnalités du site sur la version mobile .
En ce qui concerne la page de présentation , j’ai opté plus ou moins pour la même présentation que ce “case-study” . J’ai alterné le texte avec des vidéos des différents supports ( tablette et PC ) et ce , en capture via OBS studio en plus de la vidéo “after effect” de la version mobile .
En parlant de la vidéo “after effect” , ce ne fut pas évident car bien que j’apprécie “after effect” tout comme le javascript , ce programme n’est pas mon point fort . Heureusement les PDF de cours me furent d’un grand secours .
Bien que suivre un tutoriel est chose facile , le transposer pour ses besoins en est une autre malgré que les techniques vues en cours me sont revenues assez rapidement en relisant .
Transposer les timings et le rythme vus dans le tutoriel m’a été d’une grande difficulté . Je n’ai pas un grand sens du rythme et ce qui me semble correct au premier abord ne l’est pas forcément pour les autres . Cet aspect de la vidéo avec la maîtrise des courbes de vitesse est pour moi le plus difficile et ne se résorbera sûrement qu’à force de pratique . Les changements de design cités plus haut m’ont poussé à refaire cet exercice une seconde fois pour que la vidéo colle au design final . Je suis néanmoins content du résultat obtenu bien qu’il soit imparfait . Pour les besoin de l’À propos , j’ai ensuite diviser la vidéo en 3 partie pour illustrer le fonctionnement du site .
Mes remerciements
En conclusion , je vous offre ici les aléas d’un projet qui , bien qu’il me tienne à coeur , a fait couler beaucoup de sueurs et a nécessité bien des heures de sommeil . Je remercie mes professeurs qui ont fait preuve de compréhension à l’égard de mes problèmes de santé qui ont fait que que je n’ai pu rendre ce travail qu’en août . Les soucis liés au coronavirus ont également rendu le suivi de ce projet difficile . Je tenais également à remercier Lua Jacqmin et Jean-Christophe Wieme sans qui ce projet n’aurait pas vu le jour .

