Case-study Rethinking-UX
Dans le cadre de mes études d’infographie en web design , nous avons participé à un atelier appelé RUX ( pour Rethinking-UX ) . Cet atelier consiste à repenser une fonctionnalité d’un site web existant pour qu’elle soit plus ergonomique, facile d’utilisation et intuitive pour les utilisateurs .
Création des groupes
Comme la plupart de nos ateliers, celui-ci se déroule en groupe . À la base, nous devions être quatre . Nous avons directement formé un premier noyau avec mes coéquipières habituelles , Angélique Knipprath et Adeline Destexhe , et nous avons proposé à Ismael Ali Abdelkader de nous rejoindre . Le lendemain, Sarah Pestiaux nous a demandé si elle pouvait rejoindre notre groupe et nous avons accepté .

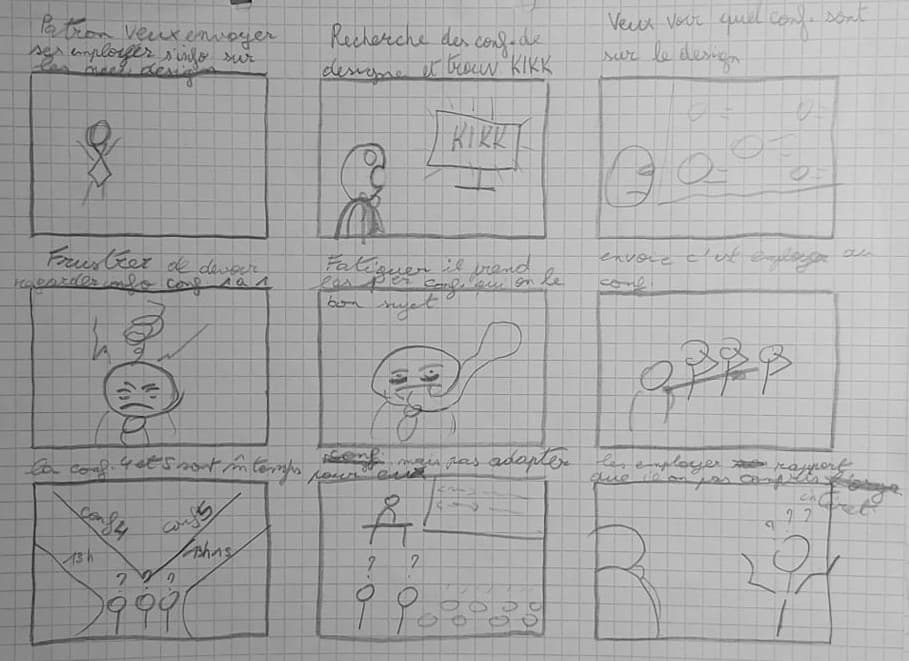
Pour la 1ère journée de l ’ atelier , nous devions individuellement enregistrer un test utilisateur du site du KIKK Festival . L’utilisateur devait suivre le scénario suivant :
Vous souhaitez vous rendre au KIKK – festival web – voir la conférence de« Base Design » et enchainer avec une autre conférence . Vous devez organiser votre journée et trouver les renseignements nécessaires : où se rendre , à quelle heure , à quel prix .
Choix de fonctionnalité
Lors de cette seconde journée entrecoupée de présentations pour nous guider dans notre travail nous avons :
-
Mis en commun nos tests utilisateurs respectifs pour en faire un résumé de 5 lignes et en retenir les informations importantes . 5 lignes , c’est court . Ce fut donc difficile de condenser tout ce qu’on avait à dire . Après plusieurs tentatives , voici ce à quoi nous avons abouti :

Nous avons conclu à une surcharge d’informations disparates dans le site ce qui perdait l’utilisateur et rendait l’expérience pénible .
-
Nous avons ensuite mis en commun nos résumés avec un autres groupe et effectué un brainstorming afin d’établir les différentes étapes et dresser la liste d’informations nécessaires qu’un “site de festival” lambda devait comporter . La prise de note du brainstorming fut prise en charge par Ismael pour notre groupe .



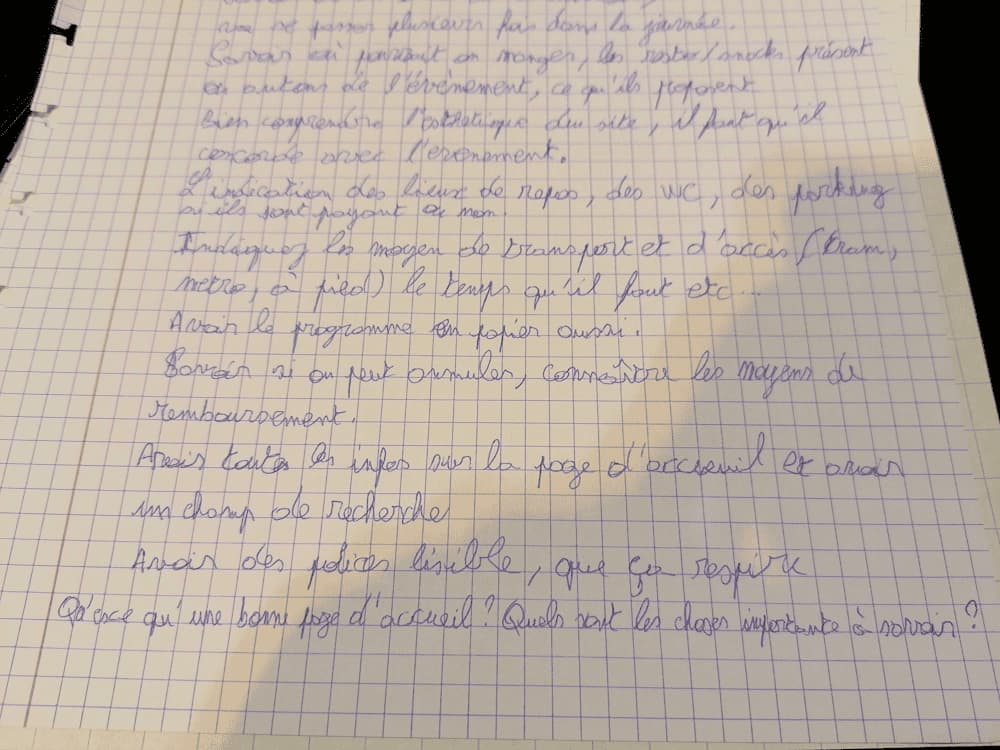
Il est ressorti de ce brainstorming qu ’ un site pour un festival devait contenir :
- – Une introduction au concept du festival ;
- – des précisions sur la localisation et l’accessibilité ;
- – une catégorisation des événements qui s’y déroule ;
- – une présentation des horaires ;
- – un plan du festival téléchargeable en ligne ;
- – une présentation des tarifs .
-
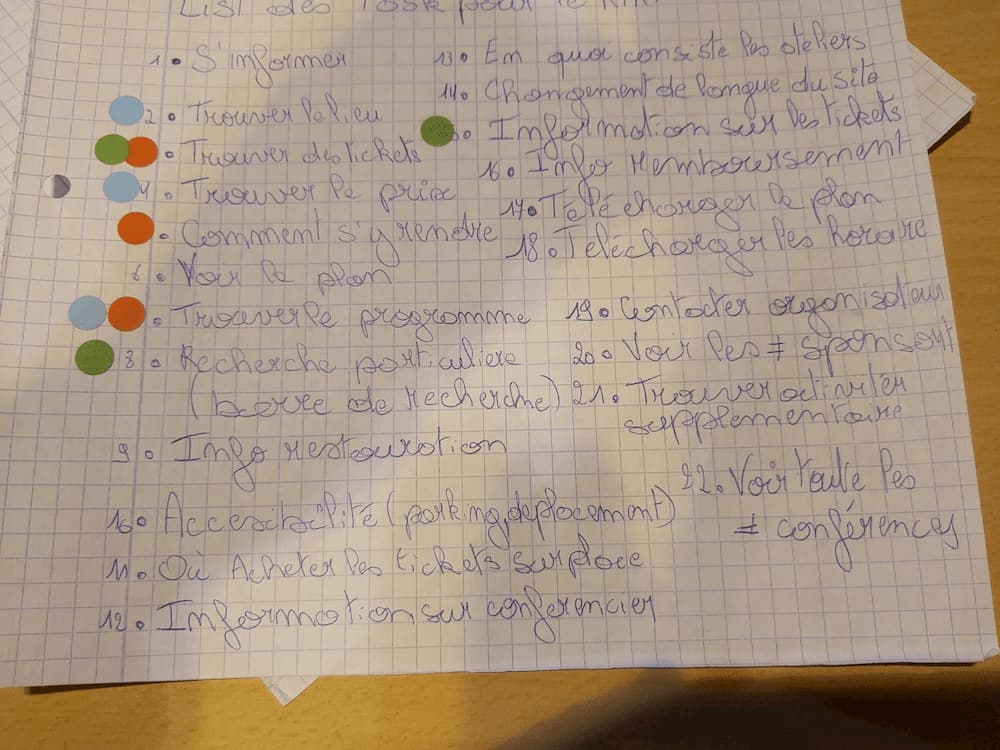
Les 2 groupes séparés nous avons ensuite dressé une liste d’une vingtaine de fonctionnalités nécessaires pour ce genre de site web .

À partir de cette liste, nous avons chacun sélectionné 3 fonctionnalités à l ’ aide de gommettes de couleurs ( Adeline en rouge , Ismael en bleu et moi en vert ) .
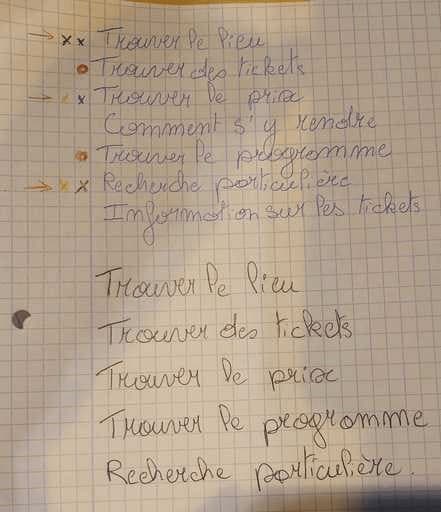
Sur les 7 fonctionnalités ainsi dégagées , nous avons voté en assignant 2 gommettes chacun pour n ’ en garder que 5 .

Nous avons renouvelé l ’ opération une dernière fois en assignant plus qu ’ une gommette chacun pour garder les 3 fonctionnalités suivantes :
- – Acheter les tickets ;
- – trouver le programme ;
- – faire une recherche particulière .
Nous avons choisi ces 3 fonctionnalités car nous estimons qu’elles constituent la base pour diriger l ’ utilisateur vers les informations qu ’ il recherche afin de savoir s ’ il veut ou non participer au festival et , si oui , comment s ’ y rendre et acheter son billet .
-
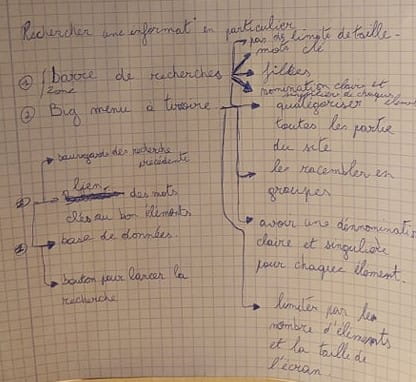
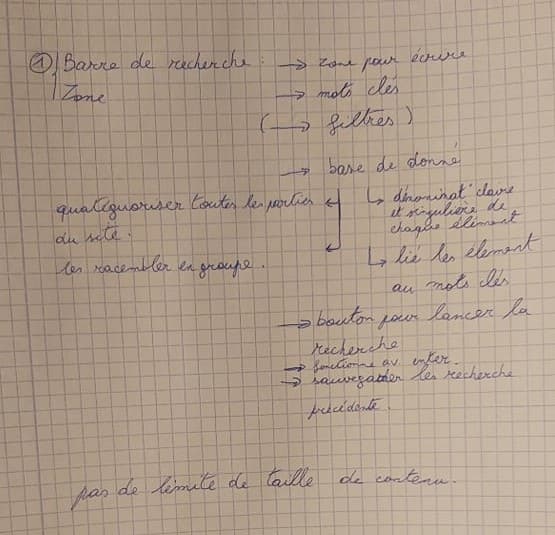
Nous avons terminé la journée en réalisant un audit de nos fonctionnalités respectives . J ’ ai décidé après réflexion de centrer mon audit sur la “barre de recherche”qui était pour moi l ’ outil qui faisait le plus défaut au site du KIKK ( il n’en avait pas ) . Adeline a sélectionné“l ’ achat de ticket” et Ismael“le programme de l ’ événement” .

L ’ autre outil que j ’ avais envisagé était la“barre de menu” . Mais le seul réel souci de cette dernière était son design qui la faisait se fondre dans le décor du site . Un menu signifie implicitement que c'est le système qui propose à l ’ utilisateur les choix possibles . Même s ’ il se devrait être exhaustif ( l ’ utilisateur ne devrait pas devoir faire d ’ autres choix ) , un menu est plus limitant et moins rapide pour une question précise dans le choix de recherche qu ’ une barre de recherche .

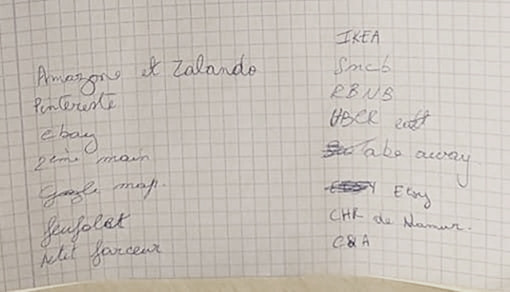
Mon choix fait , j ’ ai établi avec mon équipe une liste de sites dont le barre de recherche était soit bien pensée , soit mal pensée afin de m ’ en inspirer et me diriger& .

Je suis ressorti de cet audit avec plein d ’ idées pour la barre de recherche :
- – Un historique de recherche ;
- – un button pour clean la zone de texte ;
- – différente façon de d ’ intégrer des filtres de recherche .
Mais ce que j ’ ai surtout remarqué , ce sont les éléments qui font une mauvaise barre de recherche :
- – Afficher les élément en lien avec le mot clé pendant qu ’ on le tape ;
- – sa bonne visibilité ;
- – qu ’ elle fonctionne lorsqu ’ on appuis sur la touche« enter » .
Autant d ’ éléments qui nous paraissent anodin mais dont l ’ absence est perturbante comme le fait que cette dernière doit toujours être affichée en haut droite de l ’ écran ou centrée en grand lorsqu ’ elle est centrale à l ’ utilisation du site ( Amazon ) .
User journey
Nous avons commencé par une présentation de ce qu ’ était un« user journey » et comment en réaliser un . Bien que le principe était bien compris , la mise en oeuvre fut plus difficile .
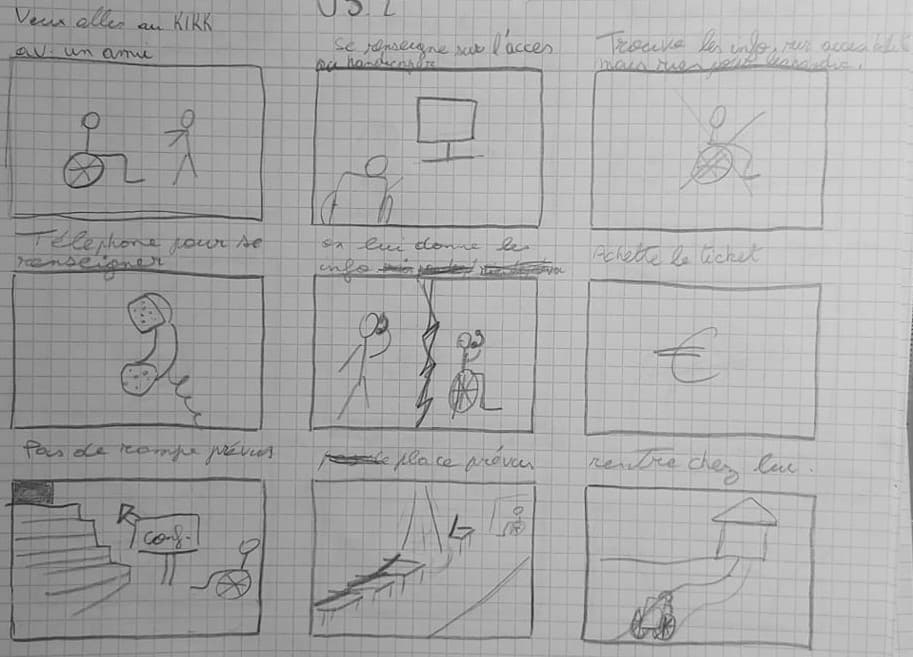
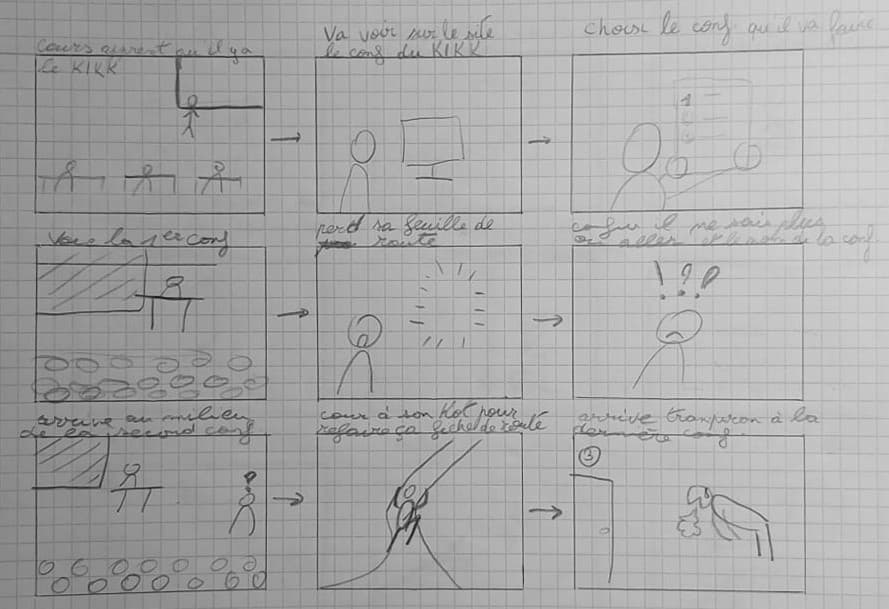
Nous voulions tous aller trop loin dans nos explications et avions du mal à y intégrer nos fonctionnalités sans que celles-ci soit anecdotiques . Au final , nous avons pu faire 2 à 3« user journey » par personne après recadrement de l ’ approche par notre professeur . Ceci nous a occupé durant toute la deuxième journée de travail .



Grâce à ce procédé , j ’ ai pu me familiariser avec les différentes circonstances d ’ utilisation . Se mettre dans la peau d ’ un utilisateur autre que soi-même fut plus difficile qu ’ escompté mais très instructif . Je me rends compte que cela force à créer des contraintes qu ’ en tant que développeur nous devons nous efforcer de résoudre . Bien que dans le cas de ma fonctionnalitée cela n ’ ait pas mis grand chose en évidence , dans le cadre d’un site complet qui en regroupe un grand nombres , cela permet de mettre en évidence et d ’ anticiper bon nombres de problèmes dès la conception .
Création du prototype
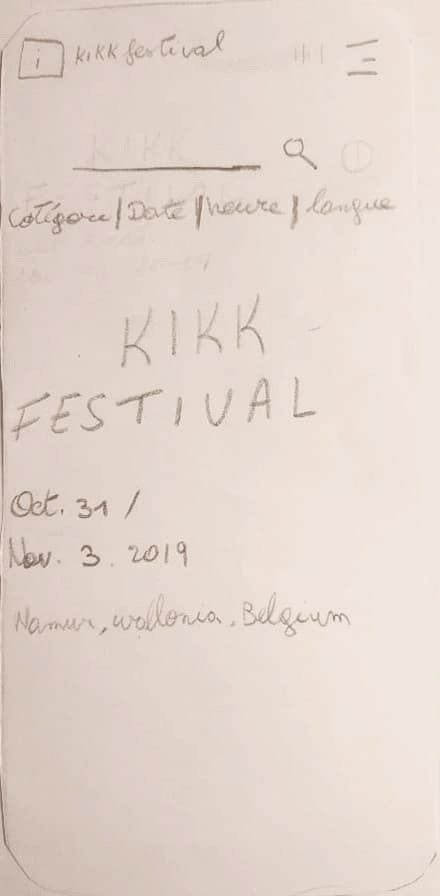
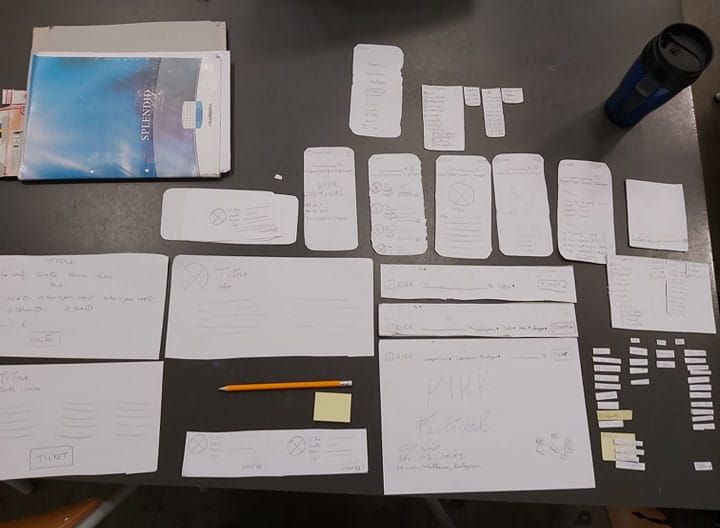
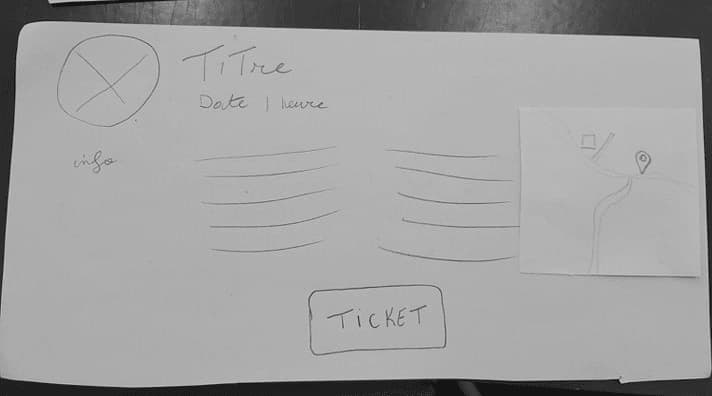
Sur base de nos« user journey » , de nos audit et de la présentation que l ’ on à eux au matin, nous avons entrepris la création de prototype papier du site du KIKK Festival , en n ’ y intégrant notre fonctionnalité .
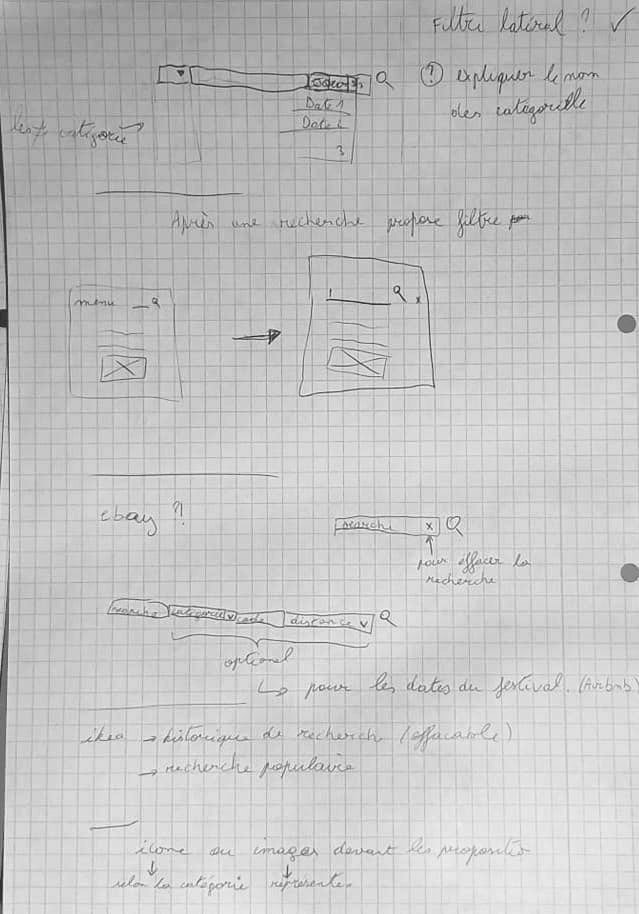
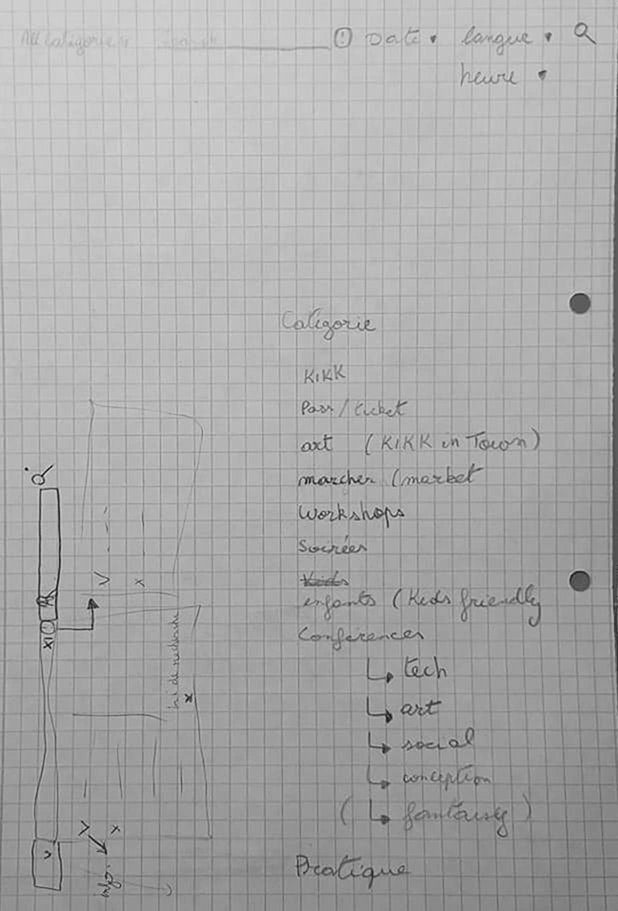
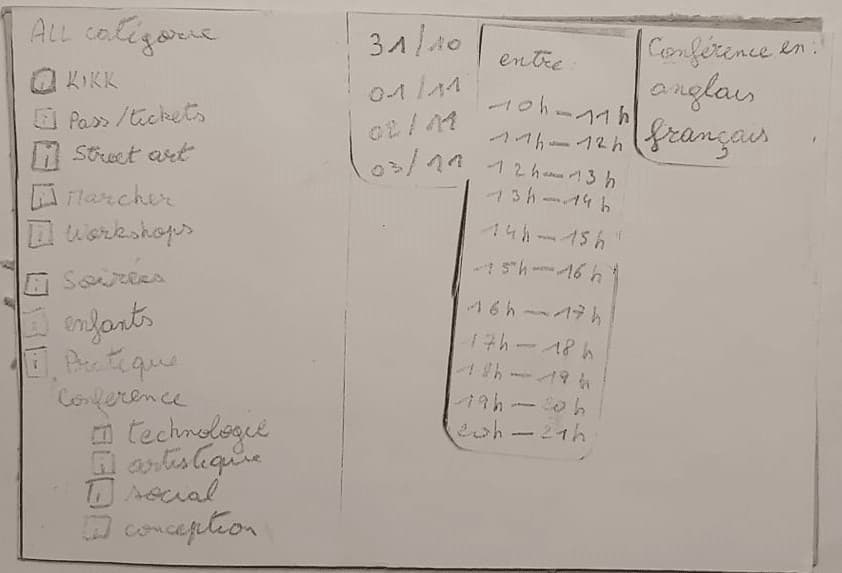
Sur base des croquis dessinés durant l ’ audit et du site original du KIKK Festival , j ’ ai établi une liste de catégories pour filtrer les informations .


J ’ ai ensuite effectué la construction de mon prototype chez moi où je disposais du matériel nécessaire ( photocopieuse , ciseaux , carton , colle ... ) .

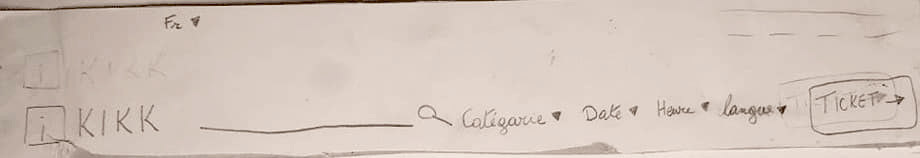
Pour me simplifier la tâche , je suis parti sur le principe d’écran sur lequel je rajouterai le résultat de l ’ interaction via des cartons que je dépose sur l ’ écran .


J ’ ai opté pour 2 variantes . Une avec les 4 catégories visibles et une autre avec un bouton filtre . Dans les 2 cas cela enclenche un menu déroulant . Le premier avec un choix par filtre , le second à choix multiple .
Dans les 2 cas la barre de recherche est plus petite et s ’ agrandit lorsque l ’ on clic dessus faisant disparaître le menu . Ce dernier réapparaît si l ’ on clic en dehors de la barre de recherche ou sur un choix de filtre . Ce principe n ’ est disponible que sur PC .


Tests du prototype
Le prototype fini je passe aux tests de celui-ci , sur base volontaire , afin de l ’ améliorer . Le prototype étant imposant , je devais demander au volontaire de se déplacer jusqu ’ à ma table .

Lors des tests du prototype , j ’ ai utilisé le mode opératoire suivant :
- Lui proposer s ’ il voulait tester la version PC ou mobile ;
-
Lui faire choisir au hasard l ’ un des 3 scénarios pré-établis :
- – Scénario 1 : Vous voulez assister à la conférence de« Web Basement » du 01/11 . Vous voulez savoir les information de la conférence et acheter votre ticket ;
- – scénario 2 : Vous voulez assister au KIKK mais vous n ’ êtes disponible que le 01/11 . Vous voulez vous informer des conférences et des activités du jour pour savoir si elles vous intéressent et acheter un ticket ;
- – scénario 3 : Vous voulez assister au KIKK avec votre fils de 10 ans qui n ’ aimera pas rester assis toute la journée . Regarder les activités que vous pourriez faire avec lui et acheter les tickets .
-
Lui faire tester le prototype ( et je prends des notes ) ;

-
Une fois le test effectué , lui poser les questions suivantes après lui avoir demandé son avis général sur le prototype :
- – Le nom des catégories vous semble-t-il pertinent ?
- – Préféreriez-vous un bouton filtre qui affiche toute les catégories en une fois ? Les 4 menus déroulants ?
- – ( Pour la version PC ) Préféreriez-vous que le menu soit toujours apparent après avoir appuyé dans la zone d ’ input de la barre de recherche ?
- – Qu ’ avez-vous apprécié comme option de recherche ?
- – Qu ’ ajouteriez ou retireriez-vous au prototype ?
- Remercier le testeur pour sa contribution et lui proposer de tester l ’ autre version du prototype s ’ il le souhaite .

Suite à cette journée de tests , j ’ ai effectué quelques modifications . J ’ ai ajouté une map sur la page d ’ information et j ’ ai décidé d ’ alterner lors de mes prochains tests le fait d ’ afficher ou pas les résultats de recherche lors de la saisie des mes mots-clés par l ’ utilisateur avant de lancer la recherche .

Compilation et analyse des tests
Les tests ont été réalisé sur 8 volontaires . Deux d ’ entre eux ont essayé les 2 versions ( PC et mobile ) . Parmis les testeurs , on retrouvait des élèves de l ’ option , des élèves d ’ autre options et un de mes professeurs .
Sur ces 10 tests , 5 ont été effectués sur mobile et 5 sur PC . Le scénario 1 a été joué 4 fois tandis que les scénarios 2 et 3 ont été joués 3 fois .

Pour la fonctionnalité que je développe , voici ce qu ’ il ressort de ces tests :
- L ’ utilisation d ’ un bouton filtre n ’ est pas plus populaire que les 4 catégories déroulantes ;
- les utilisateurs préfèrent que le résultat de recherche s ’ affiche directement même s ’ ils n’ont pas fini de taper leur mot-clé ;
- le filtre KIKK devrait être renommé “information générale” ;
- le fait que le menu disparaisse lors de la recherche n ’ est pas dérangeant ;
- les filtres concernant les workshops et les conférences devraient être mis plus haut dans les catégories ;
- le bouton“+”( pour avoir plus de détails dans les résultats de recherche ) peut être confondu avec l ’ action d ’ ajouter un élément à un panier d’achat .
- le filtre“Pass/ticket”est redondant vu qu ’ il y a un gros bouton“tickets” ;
Il serait donc opportun de garder les 4 catégories de filtre pour des raisons esthétiques , de laissez le menu disparaître lors de l’utilisation de la barre de recherche , de retirer le filtre “Pass/Tickets” , de repositionner les filtres« workshop »et “conférences”respectivement en position 2 et 1 de la liste des filtres , d ’ écrire en toute lettre“plus de détails”au lieu du bouton“+”et d ’ effectuer les modifications requises par les points 2 et 3 .
Ainsi , la fonctionnalité de recherche particulière sera plus optimale et plus complète au vu des attentes des futurs utilisateurs . Bien sure le panel étudié n ’ est pas suffisamment représentatif pour complètement valider cette expérience mais elle constitue néanmoins un premier pas vers une étude plus poussée du sujet à plus grande échelle .
Merci de votre lecture .